یکی از مهمترین موارد افزایش بازدیدکنندگان سایت بهبود سرعت بارگذاری (Page Speed یا site speed) میباشد. سرعت سایت و نحوه بارگذاری آن یک عنصر مهم در سئو (SEO) و رتبه سایت در نتایج جستجو میباشد. این مسئله باید به صورت مکرر مورد ارزیابی قرار گیرد. در این مقاله به معرفی ۵ ابزار برتر تست سرعت سایت میپردازیم.
نکات و مفاهیم مهم در تست سرعت سایت
موارد زیادی توسط ابزارهای تست سرعت مورد تحلیل و بررسی قرار میگیرد. بنابراین پیش از آنکه به سراغ تست سرعت سایت بروید، بهتراست با چند مفهوم مرتبط با عملکرد این ابزارها آشنا شوید. سپس تست و نتیجه را تجزیه و تحلیل کرده و اقدام به بهینهسازی وبسایت خود نمایید:
- آنالیز هدر سایت
- بررسی سی دی ان
- بارگذاری در مناطق جغرافیایی متفاوت
- فشرده سازی اسکریپتها
- بهینه سازی تصاویر
- حجم صفحه اصلی
- تعداد درخواستها
- سرعت در مرورگرهای متنوع
- کمینه سازی، حذف کردن کاراکترهای غیرضروری و کامنتها، فشرده سازی و بهینه سازی کدها
- Block delimiter
- زمان رسیدن به اولین بایت (TTFB)
- بررسی ری دایرکتها
- CSS درون خطی
- Render-Blocking
- تنظیمات کش سرور
- تنظیمات اکسپایر شدن کش مرورگر
- فشرده سازی gzip
- DNS lookup
- طول و عرض مشخص برای عکسها
- Lazyload در تصاویر
- defer یا async فایلهای js و css
- نحوه render شدن سایت در مرورگر
- render شدن حجیمترین فایل در سایت
- جا به جایی المانها در زمان و بعد از بارگزاری
- زمان نمایش اولین بخش از سایت
- نوع دستگاه مانند موبایل و دسکتاپ
- نوع اینترنت مورد استفاده در ابزار جهت تست
- و…
معرفی ابزار ها
توجه داشته باشید تمام ابزارهای تست سرعت در هر بار تست جوابی متفاوت با عدد قبلی خواهند داد. حتی در روزها یا ساعات مختلف روز با توجه به ترافیک سایت و درگیر شدن سخت افزار یا نرم افزارهای دیگر در این عدد تاثیر خواهد گذاشت. لذا توصیه میشود به صورت مکرر در بازههای زمانی متفاوت تست شود و میانگین آن را معیار خود قرار دهید.
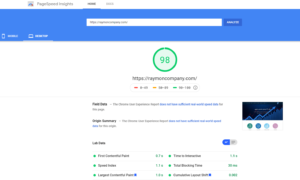
1) ابزار PageSpeed Insights گوگل
ابزار تست سرعت
PageSpeed Insights گوگل به عنوان مهمترین ابزار تست سرعت برای developer ها میباشد. این ابزار از 1 تا 100 و در سه رنگ سبز، نارنجی و قرمز در دو حالت دسکتاپ و موبایل به سرعت وب سایت شما امتیاز میدهد. بالاتر بودن امتیاز به معنی بهتر بودن سرعت سایت میباشد. عدد پیشنهادی در این ابزار برای دسکتاپ مقدار 80 به بالا و در موبایل بیشتر از 60 میباشد. در انتها آنالیز پیشنهادهایی جهت افزایش سرعت ارائه مینماید که با ارجاع به منابع گفته شده میتوانید در راستای بهبود سرعت سایت خود اقدام نمایید.
این ابزار توانایی آنالیز سرعت هر یک از لینکهای سایت شما را دارا میباشد. فقط توجه نمایید که گوگل این ابزار را برای مخاطبان داخل ایران از دسترس خارج کرده است اما با برنامههای تغییر آی پی ساده نیز میتوانید به تست سایت خود بپردازید.
developer ها و طراحان تازه کار توجه نمایند، سرعت سایت وابسته به نوع و کاربری آن دارد. سایتهایی که دارای گالری تصاویر هستند مانند سایتهای فروشگاهی و … طبیعتا از حجم بالاتر در نتیجه سرعت پایینتری نسبت به سایتهای شرکتی یا شخصی برخوردار میباشند. لذا برای هر نوع سایتی به دنبال عدد نزدیک به صد در این ابزار نباشید. علاوه بر این در بازه 85 تا 100 به ازای هر 1 عدد افزایش سرعت، سختتر و پیچیدهتر خواهد بود که نیاز به تغییر کد، طراحی و تست مکرر سایت خواهد داشت اما این عدد به دور از انتظار نیست و انجام پذیر میباشد.

ابزار تست سرعت گوگل در دسکتاپ (Page Speed Insights Desktop)

بزار تست سرعت گوگل در موبایل (Page Speed Insights Mobile)
2) GTmetrix
ابزار تست سرعت
GTmetrix یکی دیگر از ابزارهای مهم و محبوب تست سرعت سایت میباشد که توست معیارهای شرکت یاهو ارائه شده است. نحوه محاسبات این ابزار در اواسط سال 1399 تغییر پیدا کرد و تا حدودی مشابه پارامترهای ابزار گوگل گشت در اینجا با توجه به اینکه بسیاری مطالب بسیاری از سایتها بروزرسانی نشده و همچنان درخصوص الگوریتم قبلی این ابزار میباشد تفاوت ایجاد شده را برای دوستان شرح خواهیم داد.
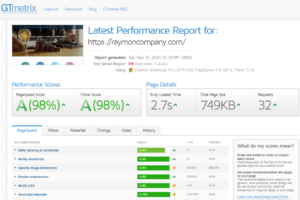
در نسخه قدیمی این ابزار، دو شاخص PageSpeed Score و YSlow Score (بر مبنای استانداردهای یاهو) از A تا F به وبسایت شما امتیاز میداد و گزارشهای GTmetrix در شش بخش مختلف، شامل PageSpeed، YSlow، نمودار آبشاری، محور زمانی بارگذاری، ویدئو و تاریخچه یا سوابق همچنین زمان کامل لود پیج نیز ارائه می گشت.
قسمت YSlow معیارهای پیچیده و تخصصیتر را بررسی میکرد و در هر بخش از شاخصها به ازای هر مشکل یک ردیف با درصد نشان میداد که به developer ها کمک شایانی در برطرف کردن مشکلات مینمود.

gtmetrix ابزار تست یاهو نسخه قدیم
نکاتی در مورد GTmetrix
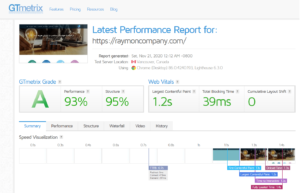
از اواسط سال 1399 نسخه جدید ارائه گشت که معیارهای آن تشابه بسیاری با ابزار گوگل دارد اما امتیازی که داده میشود متفاوت است. در نسحه جدید شاخصها به Performance و Structure تقسیم میشود و مانند نسخه قبلی به هر شاخص یک امتیاز میدهد اما برخلاف نسخه قبلی به مجموع عملکرد سایت از A تا F امتیاز میدهد.
در شاخص Performance بیشتر به معیارهای سخت افزاری و زمان برقراری ارتباط با سرور و… و در بخش Structure بیشتر به بهینه سازی سایت شما جهت افزایش سرعت و کیفیت میپردازد یکی دیگر از نکات مهم در بروز رسانی این سایت محدود شدن تعداد دفعات تست سایت در روز میباشد که البته با استفاده از تغییر آی پی توسط فـیــ ـلــ ــتــر شکن و حذف کش مرورگر میتوانید تعداد دفعات بیشتری تست نمایید.
با ثبتنام و دریافت یک حساب کاربری رایگان میتوانید موقعیت جغرافیایی، نوع مرورگر (کروم یا فایرفاکس) و نحوه اتصال (دایال آپ یا اینترنت پرسرعت) را تنظیم نمایید. ازجمله سایر ویژگیهای پیشرفتهتر این ابزار، میتوان به قابلیت تهیه ویدئو از بارگذاری سایت (ضبط و نمایش لحظه به لحظه بارگذاری وبسایت برای پیدا کردن بخشهایی که بارگذاری سایت را بیشتر به تعویق میاندازند) و همچنین امکان مستثنا کردن تبلیغات و نمایش تأثیر آنها بر بارگذاری سایت اشاره کرد.
یکی از مشکلات این ابزار عدم شناسایی برخی از CDN ها میباشد که میتوانید در اکانت کاربری خود در بخش تنظیمات به صورت دستی آدرس CDN های خود را وارد نمایید تا دیگر با مشکل عدم شناسایی CDN در GTmetrix رو به رو نشوید.
پیشنهاد ما
پیشنهاد ما برای زمان بارگزاری سایت 0 تا 3 ثانیه عالی و 3 تا 5 ثانیه خوب میباشد و 5 تا 10 نیاز به بهبود دارد و برای شاخص Performance به دلیل این که معیارهای این شاخص مثل سخت افزار با مشخصات قوی، استفاده از از CDN ها یا DNS اختصاصی و… تاثیرگزار است که این امر باعث افزایش هزینه میشود امتیاز 70 به بالا و برای شاخص Structure با توجه به تاثیر زیاد بهبود بهینه سازی developer ها در این شاخص و کم هزینه بودن آن امتیاز بالای 80 میباشد و در کل C تا A را میتوان به عنوان عملکرد مناسب سایت در نظر گرفت.

gtmetrix ابزار تست یاهو نسخه جدید
3)WebPageTest
ابزار تست سرعت
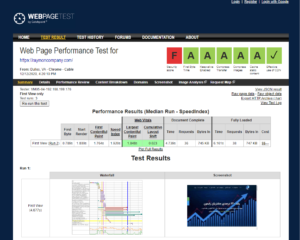
WebPageTest شباهت زیادی به ابزار گوگل دارد، اما امکان انتخاب موقعیتهای جغرافیایی و مرورگرهای متفاوت (ازجمله مدلهای مختلف موبایل) را در اختیار کاربر قرار میدهد. این ابزار نیز در شاخصهای متفاوت از A تا F به سایت امتیاز میدهد.
گزارش WebPageTest شامل خلاصه گزارش، جزئیات، مرور عملکرد، جزئیات بارگذاری محتوا، اسکرینشاتها و امنیت و بخش آنالیز تصاویر و نقشه سرعت بارگذاری اجزای مختلف برگه مورد نظر میباشد.

ابزار تست سرعت WebPageTest
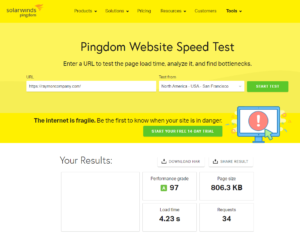
4)pingdom tools
ابزار تست سرعت pingdom tools شباهت بسیاری با GTmetrix دارد و سایت را مورد تحلیل و بررسی قرار میدهد و محتوای بررسی شده را در قالب جدول به شما ارائه میشود و رتبههایی از a تا f به وب سایت اختصاص میدهد که با بررسی مشکلات گفته شده میتوانید سایت خود را بهینه سازی نمایید.
از قابلیتهای دیگر این ابزار قدرت انتخاب محل جغرافیایی میباشد اما این ابزار نیز همچون گوگل IP کاربران ایرانی را مسدود مینماید در نتیجه باید از نرم افزار تغییر IP جهت تست استفاده نمایید.
نتیجه تست ابزار pingdom tools نسخه جدید برای سایت آوید سامانه رایمون جهت مشاهده قرار داده شده است:

ابزار تست سرعت pingdom tools
5) dotcom-monitor
ابزار تست سرعت
dotcom-monitor این ابزار منحصر به فرد میتواند سایت را از نواحی جغرافیایی مختلف به صورت همزمان بررسی و نتایج تست را در یک صفحه نشان دهد که با کلیک بر روی هرکدام میتوانید گزارش وضعیت مشاهده کنید. این قابلیت میتواند باعث صرفهجویی قابل توجهی در وقت شما شود؛ چرا که در بقیه ابزارهای تست سرعت وبسایت برای بررسی وضعیت سرعت بارگذاری سایت در هر منطقه باید مجدداً تست را اجرا کنید.

ابزار تست سرعت dotcom-monitor