مقدمه
استفاده از کنسول مرورگر در گوشی و تبلت ممکن است بسیار کارآمد و خیلی کار راه انداز باشد. پس با ما همراه باشید.
روشی که قرار است داخل این مقاله با آن آشنا شویم خیلی راحت، کاربردی و بدون نیاز به ابزار دیگر میباشد. با این روش خیلی ساده میتوانید از امکاناتی که مرورگر دسکتاپ در اختیارتان میگذارد، داخل گوشی یا تبلت استفاده نمایید. از این امکانات میتوان به اجرای کد جاوااسکریپت در صفحات وب، اینسپکت(inspect)، مشاهده سورس صفحه و… اشاره کرد.
نکات مهم استفاده از کنسول مرورگر در گوشی و تبلت :
- نوع مرورگر دستگاه اهمیتی ندارد ولی بهتر است مرورگری باشد که بازده خوبی داشته باشد. به صورت عمومی میتوانید از کروم موبایل استفاده کنید که برای سیستمعاملهای مختلف قابل دانلود و نصب است.
- سیستم عامل دستگاه شما نیز اهمیتی ندارد (اندروید یا ios).
- این روش را می توانید حتی برای دسکتاپ هم انجام دهید.
آموزش استفاده از کنسول مرورگر در گوشی و تبلت :
این ابزار توسط پروژهای به نام Eruda داخل گیت هاب توسعه داده شده است. ابزار مورد نظر به صورت خلاصه یک فایل js می باشد. این فایل به صفحه مورد نظر شما (مثلا sample.com) اضافه میشود و یک دکمه شناور را به صفحه اضافه میکند. سپس با زدن روی دکمه، کنسول شبیه سازی شده برای شما اجرا می شود. بنابراین چون شبیه سازی شده است قطعا تمام قابلیت های کنسول دسکتاپ را ندارد ولی به اندازه کافی جهت رفع نیاز شما ابزار در اختیار خواهد گذاشت.
شروع آموزش:
برای استفاده از این ابزار و نگاهی به گیت هاب متوجه خواهیم شد که باید کد زیر را داخل آدرس بار وارد نمایید.
javascript:(function () { var script = document.createElement('script'); script.src="//cdn.jsdelivr.net/npm/eruda"; document.body.appendChild(script); script.onload = function () { eruda.init() } })();
برای مشاهده بهتر کد اینجا کلیک کنید.
برای نمونه همین کد بالا رو کپی کنید و در آدرس بار خودتان جایگذاری (paste) و اینتر رو بزنید.
حالا اگر به درستی این کار را انجام داده باشید یک دکمه به صفحتان اضافه شده است. این دکمه قابلیت جابهجایی دارد و با زدن بر روی آن کنسول باز میشود. کل مراحل همین بود. به مقالات دیگر ما داخل صفحه مقالات رایمون سر بزنید.
نکته مهم و کاربردی در استفاده از کنسول مرورگر در گوشی و تبلت :
- توجه داشته باشید که در ابتدای کد حتما
javascript:نوشته شده باشد. - می توانید کد بالا را به صورت بوکمارک داشته باشید. برای اینکار لینک زیر را باز کنید و کد بالا را داخل سایت باز شده قرار دهید و لینکی که پایین صفحه میسازد را (My Bookmarklet) بوکمارک کنید.
کار با محیط کنسول در یک مرورگر (دسکتاپ)
اکثر مرورگرهای مدرن امروزی از html و xhtml مبتنی بر استاندارد ها پشتیبانی می کنند، آنها امکان دسترسی به محیط کنسول را برای شما فراهم می می نمایند که با استفاده از آن می توانید با نوشتن کدهای جاوا اسکریپت با صفحات وب خود تعامل کنید. در این قسمت به نحوه دسترسی به محیط کنسول در مرورگر فایرفاکس و کروم خواهیم پرداخت.
مرورگر Firefox
برای باز کردن محیط کنسول در فایرفاکس می توانید روی منوی ☰ در بالا سمت چپ مرورگر کلیک کنید، پس از انجام این کار منو برای شما باز خواهد شد، در منوی باز شده بر روی گزینه Web Console کلیک کنید، در این صورت پنلی در صفحه مرور گر گشوده خواهد شد.
اما به جای همه این کارها می توانید با استفاده از میانبر صفحه کلید CTRL + SHIFT + K در لینوکس و ویندوز وارد محیط کنسول مرورگر شوید. اکنون که وارد این محیط شدیم میتوانیم در مورد جاوا اسکریپت و نحوه کار با آن در این محیط صحبت کنیم.
مرورگر Chrome
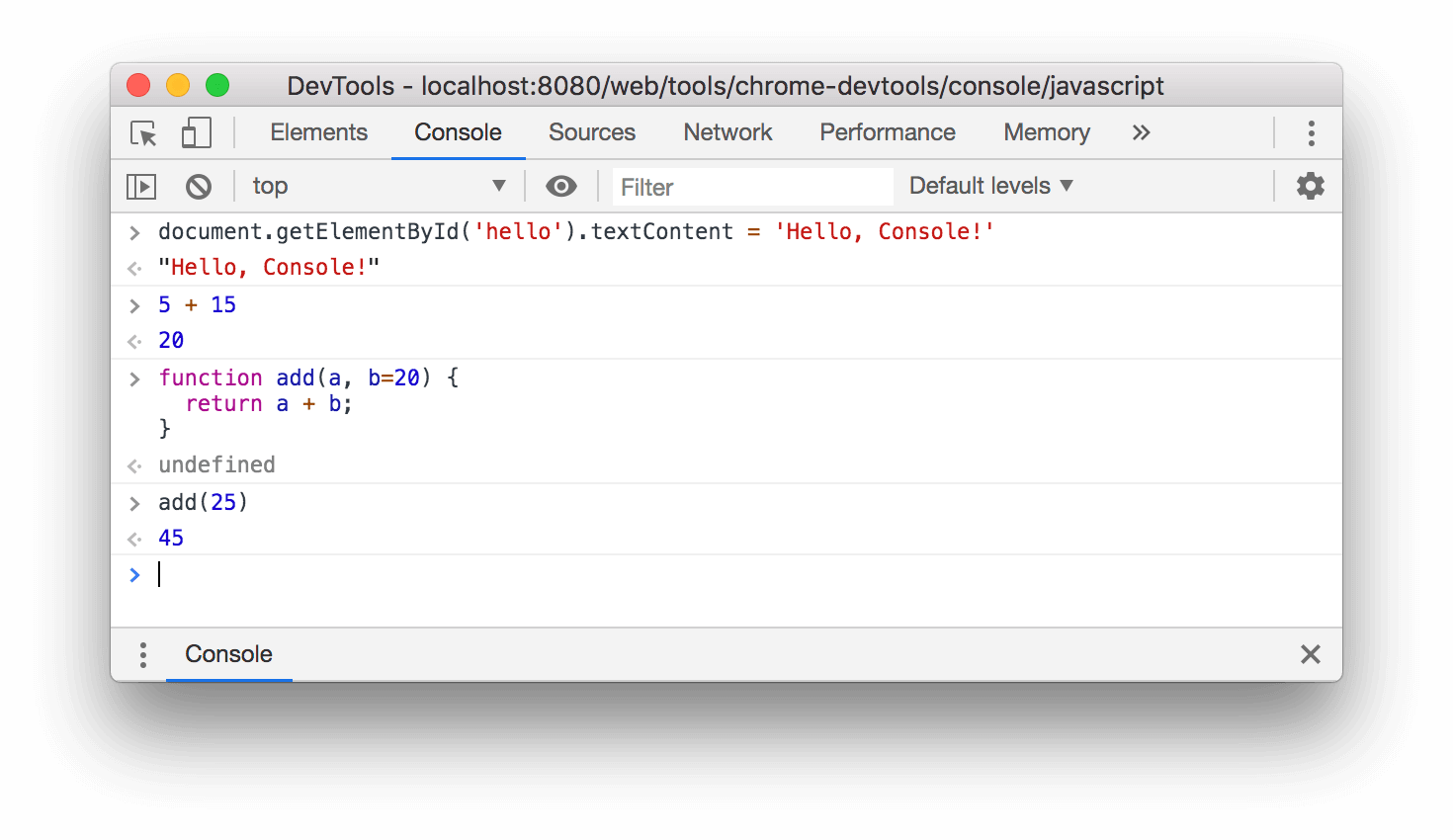
برای باز کردن محیط کنسول جاوا اسکریپت در مرورگر کروم می توانید از بالا منوی سمت راست را کلیک کنید، این دکمه به شکل سه نقطه عمودی در بالای مرورگر کروم وجود دارد. سپس از زیر منوی More Tools گزینه Developer Tools را انتخاب کنید. این کار برای شما محیط کنسول جاوا اسکریپت را در مرورگر کروم باز خواهد کرد.
برای سادگی کار می توانید با استفاده از کلید های میانبر صفحه کلید CTRL + SHIFT + J در ویندوز و لینوکس به این محیط دسترسی داشته باشید. اکنون که به این محیط دسترسی پیدا کردید به راحتی می توانید کدهای جاوا اسکریپت خود را در این محیط تایپ کنید.
منبع بخش کار با محیط کنسول در یک مرورگر
شرکت آوید سامانه رایمون تولید کننده نرم افزارهای مالی; لجستیک ; تولید و ERP